Les balises Hn sont bien plus que de simples titres sur une page : elles sont le squelette de votre contenu et un levier essentiel pour améliorer votre visibilité sur Google.
Pour les entrepreneurs, comprendre et bien utiliser ces balises est un atout précieux pour être visibles parmi la concurrence.
Comment les structurer efficacement ? Pourquoi sont-elles si importantes pour le référencement et la lecture ? Découvrez dans cet article tout ce qu’il faut savoir pour optimiser vos balises Hn et rendre vos contenus irrésistibles, tant pour les utilisateurs que pour les moteurs de recherche.
Définition des balises Hn : de H1 à H6
Les balises Hn, aussi appelées « balises de titre », sont des éléments du langage HTML servant à structurer le contenu d’une page web. Le « H » signifie « Heading » (titre en anglais) et le chiffre à côté indique le niveau d’importance dans la hiérarchie de la page.
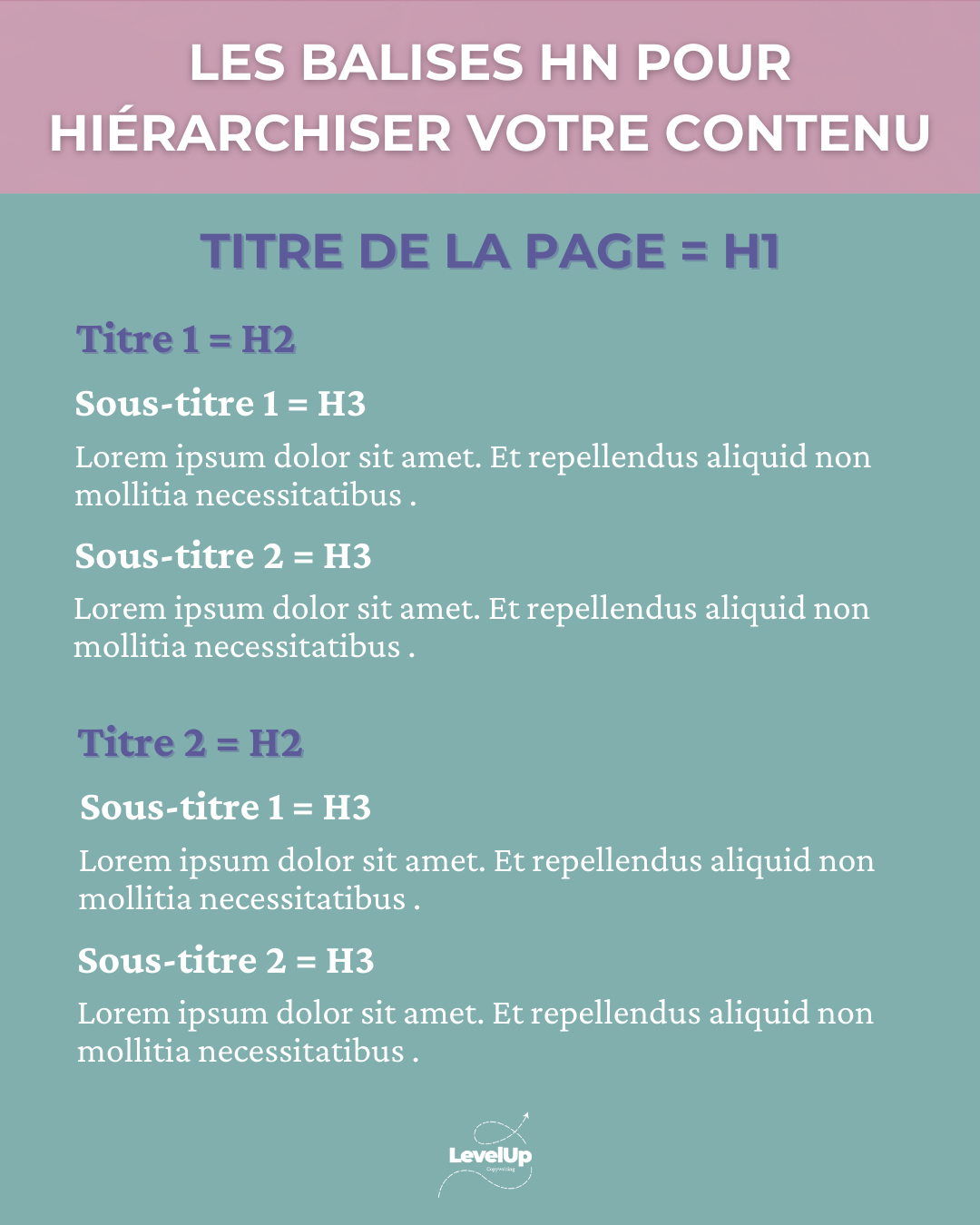
La balise H1 est la plus importante : c’est celle qu’on utilise pour le titre principal de la page. Les balises suivantes (H2, H3, et ainsi de suite jusqu’à H6) structurent ensuite le texte en sous-titres et sous-sections.
Le rôle des balises H1 à H6
Chaque balise a donc un rôle bien défini dans la structuration du contenu :
☛ H1 : le titre principal de votre page. Il doit être unique et expliciter le sujet que vous allez développer.
☛ H2 : les titres de sections. Ils introduisent les grandes parties du texte.
☛ H3 et suivantes : les sous-titres des H2. Ils servent à développer chaque section en sous-sections.
☛ Et ainsi de suite jusqu’à H6.
Ces balises sont importantes aussi bien pour vos lecteurs que pour Google. Elles aident à comprendre de quoi parle votre page et à organiser l’information.
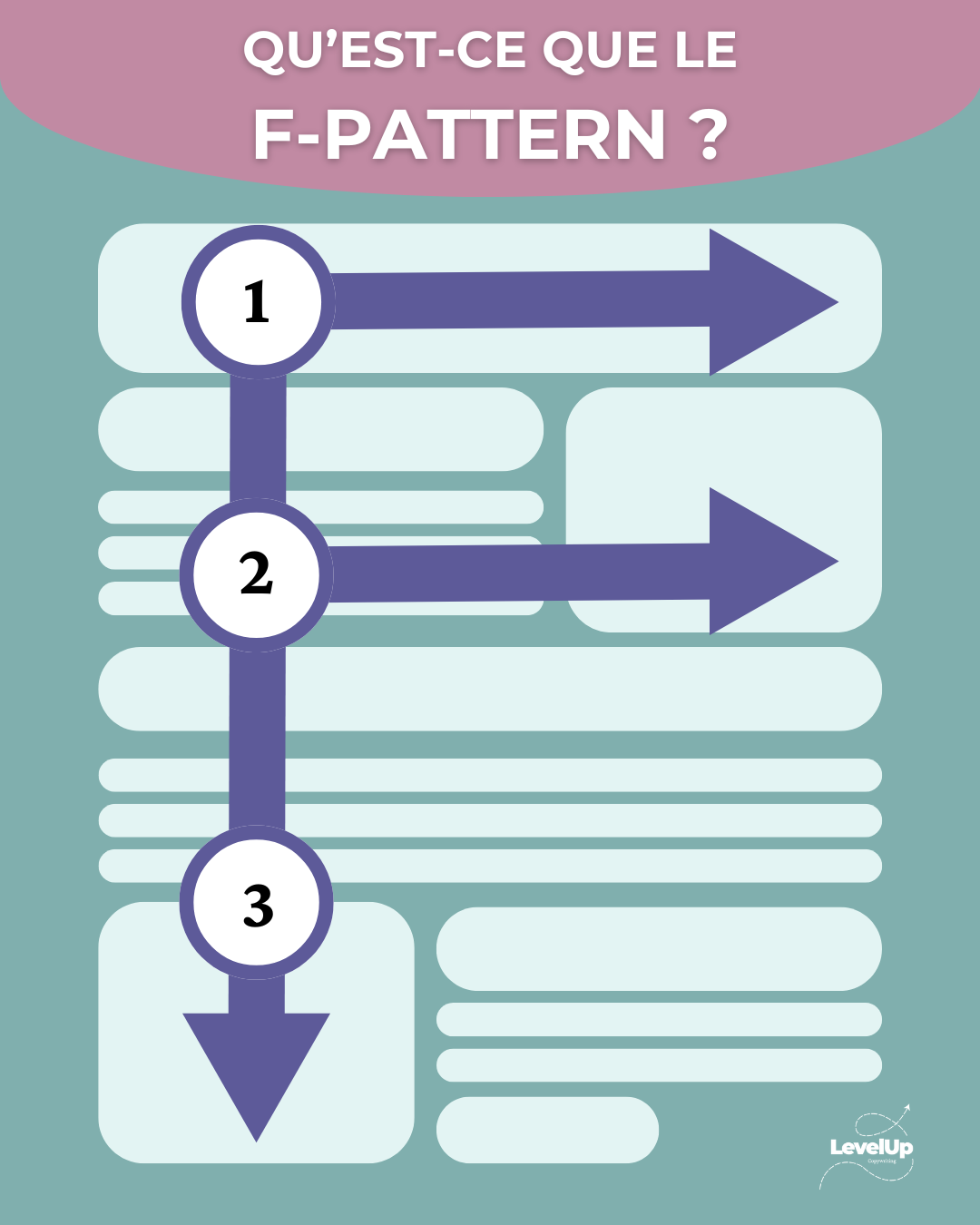
Il faut savoir qu’un internaute ne lit pas une page entièrement : il la scanne pour identifier de quoi elle parle.
C’est l’étude F-Shaped Pattern de Nielsen qui a permis de déterminer que l’oeil de l’internaute parcourt la page web en suivant une forme de F. Il scanne d’abord le haut de la page à l’horizontale, correspondant au titre. C’est la première barre du F. Puis il suit un parcours vertical sur la gauche du texte. Il lit chaque début de paragraphe.
Passé cette première étape, il cherche des informations pertinentes et s’il voit des mots-clés qui l’intéressent, il va regarder la partie située à droite. C’est la deuxième barre du F.
Enfin, le regard revient sur le côté gauche de la page et défile vers le bas verticalement.

Voilà pourquoi il est important de bien structurer votre contenu pour aider les internautes à comprendre rapidement de quoi il parle.
Exemples de balises Hn dans un article
Exemple 1 : Article d’un éducateur canin
Imaginons que vous êtes éducateur canin et vous souhaitez proposer à votre audience un article sur l’apprentissage de la propreté pour les chiots.

Le H1 (titre principal) pourrait être : « Comment apprendre la propreté à votre chiot rapidement et efficacement ». Ce titre résume bien le sujet et donne envie de lire la suite.
Pour structurer l’article, on utilise les balises H2 pour chaque partie. Ensuite, chaque partie peut être détaillée avec des sous-titres en H3 pour clarifier chaque étape. Par exemple :
H2 : « Pourquoi un chiot n’est pas propre naturellement ? »
H2 : « Les étapes pour enseigner la propreté à un chiot »
H3 : « Créer une routine de sorties »
H3 : « Récompenser les bonnes habitudes »
H3 : « Comment gérer les accidents »
H2 : « Les erreurs à éviter dans l’apprentissage de la propreté »
Exemple 2 : Article d’un formateur en pâtisserie
Prenons maintenant un article intitulé « Les bases de la pâte à choux » pour un formateur en pâtisserie. Ici, le H1 pourrait être : « Réussir la pâte à choux comme un pro : astuces et étapes essentielles ». Ce titre résume bien le contenu tout en étant accrocheur.
Les parties (H2) et les sous-parties (H3) pourraient être :
H2 : « Ingrédients indispensables pour une pâte à choux réussie »
H2 : « Les étapes de préparation de la pâte »
H3 : « Mélanger les ingrédients »
H3 : « Dessécher la pâte »
H3 : « Former les choux et les cuire correctement »
H2 : « Les erreurs courantes et comment les éviter »
Ces exemples montrent comment structurer les contenus en suivant une logique simple et claire. Chaque niveau de balise apporte de la cohérence et aide les lecteurs à savoir ce qu’il va y trouver.
Pourquoi les balises Hn sont-elles importantes pour le SEO ?
Structurer une page web est important pour l’utilisateur, vous l’avez compris. Mais Les balises Hn jouent aussi un rôle essentiel dans votre stratégie de référencement naturel (SEO) pour plusieurs raisons :
☛ Clarté pour Google : il utilise ces balises pour analyser la structure de votre contenu et identifier les sujets principaux. Une hiérarchie claire facilite l’indexation.
☛ Amélioration de l’expérience utilisateur : un texte bien structuré est plus agréable à lire. Cela réduit le taux de rebond (les visiteurs qui quittent votre site) et augmente le temps passé sur votre page, des critères importants pour Google.
☛ Mots-clés stratégiques : mettre vos mots-clés dans vos balises Hn indique à Google que ces termes sont importants, ce qui peut renforcer votre pertinence sur ces mots-clés et améliorer votre visibilité sur Google.
Pour aller plus loin, je vous donne 5 conseils pour être plus visible sur Google.
Comment bien utiliser les balises Hn : 5 conseils
Passons maintenant au concret. Voici quelques bonnes pratiques pour structurer votre contenu efficacement.
1. Un seul H1 par page
Votre page ne doit impérativement contenir qu’une seule balise H1. Elle contient le titre principal de votre page et résume son sujet.
Exemple : « Tout savoir sur les balises Hn ».
2. Utilisez les H2 pour vos grandes sections
Les H2 divisent votre contenu en parties principales. Ce sont les grandes idées de votre article ou de votre page.
Exemple : « Pourquoi les balises Hn sont importantes pour votre SEO ? ».
3. Utilisez les H3 pour détailler
Les titres H3 approfondissent les sections introduites par vos H2. Vous entrez plus dans le détail et les explications.
Exemple : « Clarté pour Google » ou « Amélioration de l’expérience utilisateur ».
4. Respectez la hiérarchie
Gardez une structure logique : H1 > H2 > H3. Évitez de passer directement d’un H2 à un H4, par exemple.
5. Soyez concis et pertinent
Travaillez bien vos titres : ils doivent être courts, explicites et contenir des mots-clés pertinents.
Par exemple, évitez les phrases trop longues ou vagues. Insérez l’idée de la section dans le titre, etc.
Utilisation des balises Hn : les erreurs à éviter
Tout comme il y a des bonnes pratiques, il en existe aussi des mauvaises. Voici celles à éviter pour éviter de pénaliser votre contenu :
- Répéter plusieurs fois le H1 : cela peut perturber Google.
- Ajouter des balises juste pour insérer des mots-clés : elles doivent avoir du sens pour vos lecteurs.
- Ignorer la structure : un texte sans hiérarchie claire peut perdre vos lecteurs et décourage les moteurs de recherche.
Les balises Hn ne sont pas juste des détails techniques
Elles sont la colonne vertébrale de vos pages web. En les utilisant correctement, vous améliorez l’expérience utilisateur, facilitez le travail de Google, et boostez votre SEO.
Ce serait donc dommage de ne pas prendre le temps de ne pas leur apporter l’attention qu’elles méritent.
Vous n’avez pas le temps de structurer vos contenus ou vous voulez être sûr qu’ils soient optimisés pour le SEO ? Je peux m’en occuper pour vous !